MEDIA SETTINGS TAB
DASHBOARD >> SETTINGS >> MEDIA
Media Settings control the look and feel of the images on your website. This option is directly related to your site’s user experience.
These Settings (Media) control the features related to the post thumbnail size, featured image size, your gallery display options etc

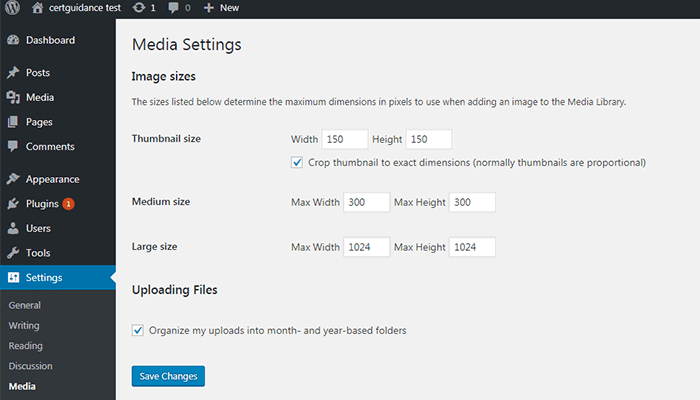
Detail of Media Tab
When you upload an image, WordPress creates multiple copies of that image (in backend) but in different sizes. In general, WordPress keeps the original image along with those copies
Below are the options that you can use to manage those images. Any size specified here should be in Pixel value:
- Thumbnail Size The default size is Height:150px and Weight:150px. You are free to adjust it according to your need. Thumbnails are generally shown by your theme at the archive page or in post carousel
- Crop thumbnail to exact dimensions Use this box if you want WordPress to crop images you upload instead of resizing it
- Medium Size The default size is Height:300px and Weight:300px. Generally used when you set the archive page view to Grid Mode (if your theme supports grid mode), also some themes use this dimension to display featured image on the post page. This size is customizable
- Large Size The default size is Height:1024px and Weight:1024px. This is used by some of the themes (especially those themes designed for showing Photos) to display featured image, or in case you use the image post type option while creating a blog post
- Uploading Files This checkbox allows you to upload images based on month and year – so the structure would be www.mysite.com/wp-content/uploads/year/month/mypicture.jpg so march of 2016 would be: www.mysite.com/wp-content/uploads/2016/3/mypicture.jpg
Once you click the save changes button, a confirmation text box will appear notifying you that your settings have been saved.